You can bookmark our item to your home screen!
And it is incredibly easy!
There are a few steps you need to follow in order to bookmark our items but this does not take long! This “how to” article is made for iOS, but on Android it works just as fine!
Let’s get into it!
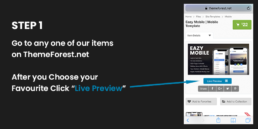
1. First Step ( Choose the item )
First thing you need to do is choose your favourite website template. We’ll make it easy for you and let a link to our portfolio here. You have over 100 options to choose from, each one extremely different from each other in terms of functionality, purpose and design.
Moreover, Our items can be easily converted to PhoneGap & Cordova Apps! However, for this to happen, it is extremely important for you to see it in its full capacity on the entire screen of your phone.
Did you choose you favourite yet? This test can be done for free and there is no need to purchase the item in order to see how it works on your mobile phone. Test it and if you love it, you can purchase it!
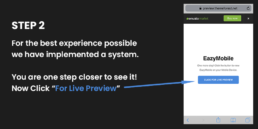
2. Second Step ( Live Preview )
You can also see your future mobile website in the web browser, because you might want to have it as a site too, not only as an app. It is extremely important for it to look good, otherwise people will leave to your competition without second thoughts.
So make sure you “click for live preview”!
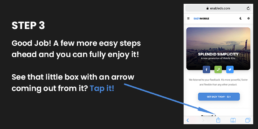
3. Third Step ( Add to Home Screen )
Now that you have seen your future mobile website on a browser and convinced yourself that it is the one you want, it is time to set it up for the full screen experience! Tap that little button as showed in the picture below!
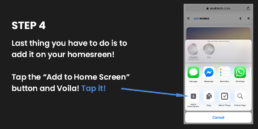
4. Fourth Step ( Easy one )
Just click “Add to Home Screen”. This will not take long, one more step and you are good to go!
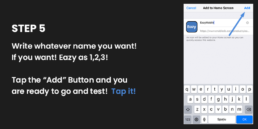
5. Fifth Step ( Name it! )
No worries, we already have a name for it. However, you might want to see how your name will look like when your future app will be installed. You can easily do that by typing in your business or app name in the field showed in the picture.
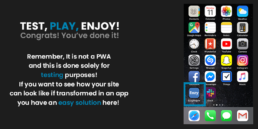
6. Sixth Step ( Explore )
Now it is time for you to enjoy every aspect of your future mobile app/website!
IMPORTANT NOTE: This easy trick does NOT is not applicable to AMP Templates. For more information about AMP websites you can click here.
Was this article helpful for you? Leave a comment below and share your experience with us!